元素-操作
对界面元素进行多种操作
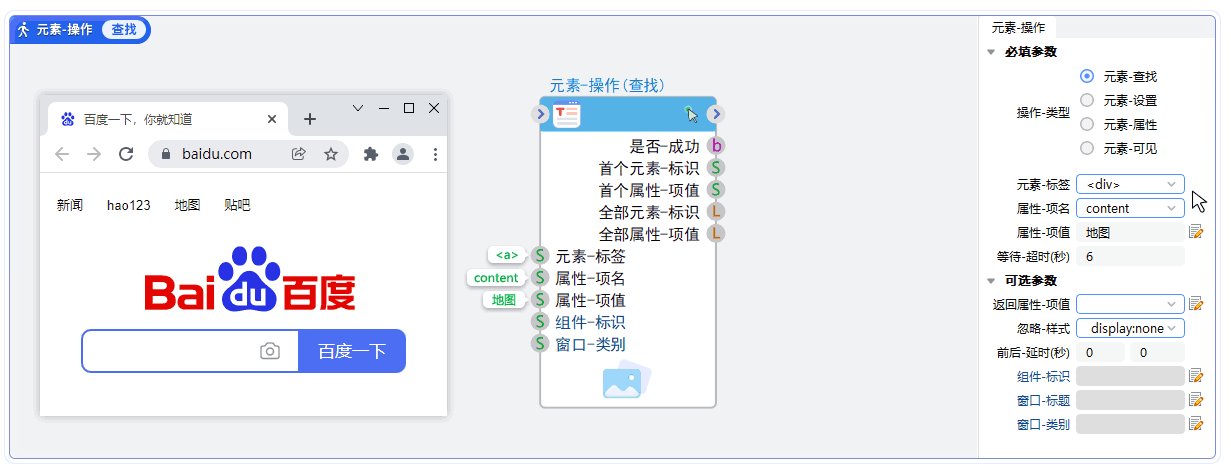
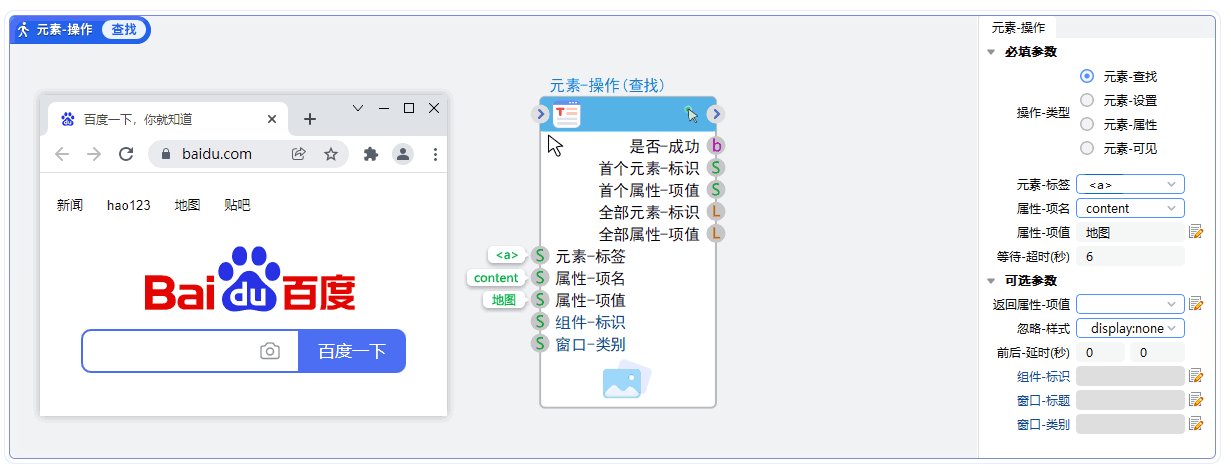
1. 元素-查找

必填参数
元素-标签:
属性-项名:
等待-超时(秒):
可选参数
返回属性-项值:
忽略-样式:
前后-延时(秒):
组件-标识:
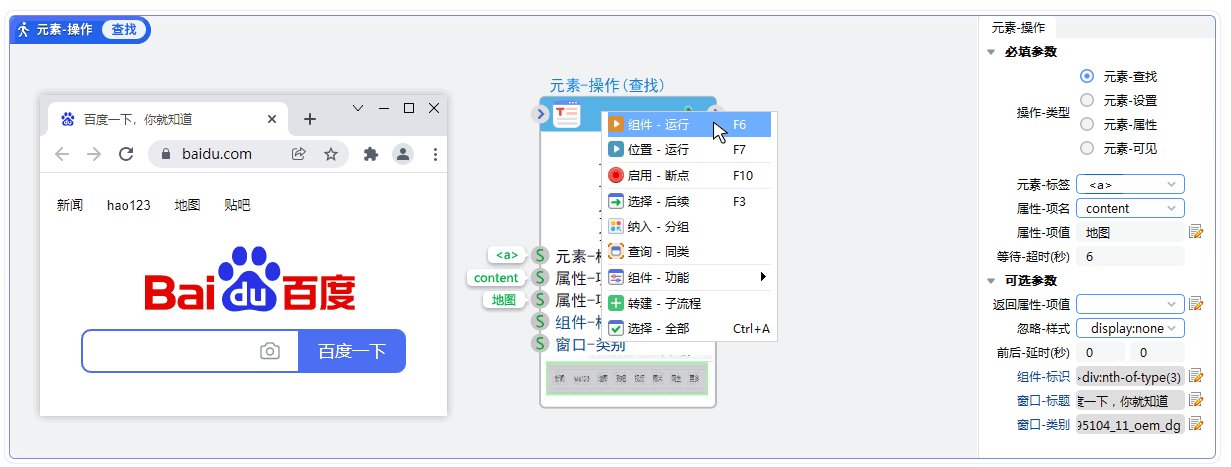
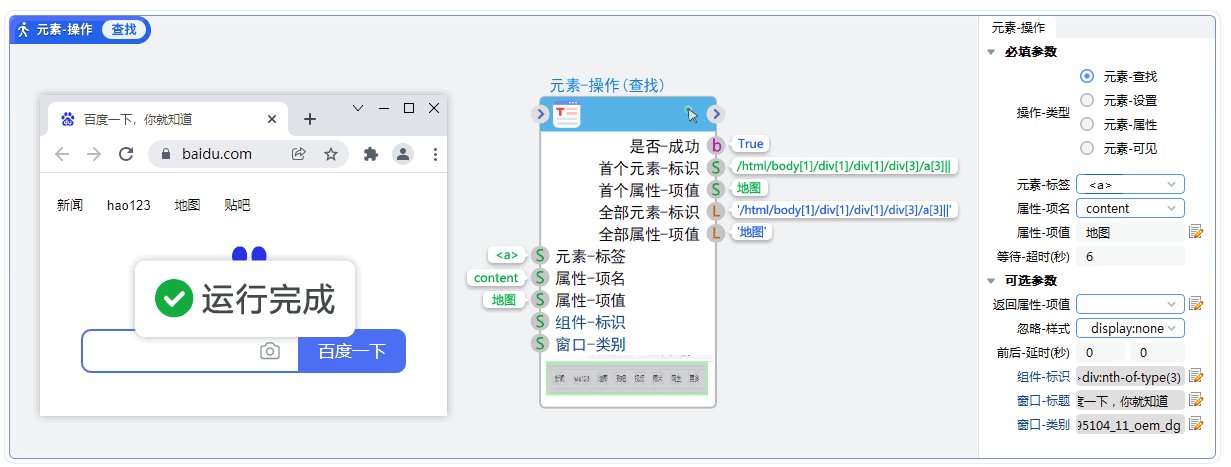
开发示例
示例1:
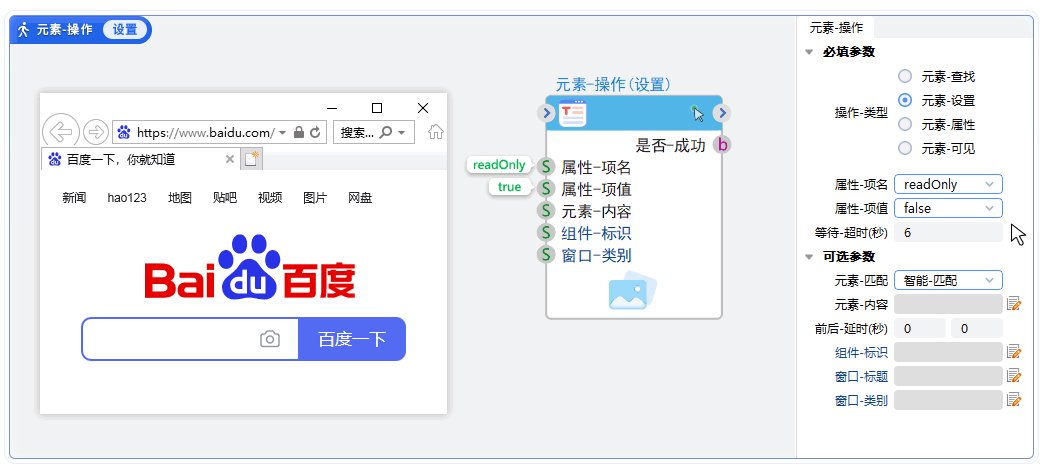
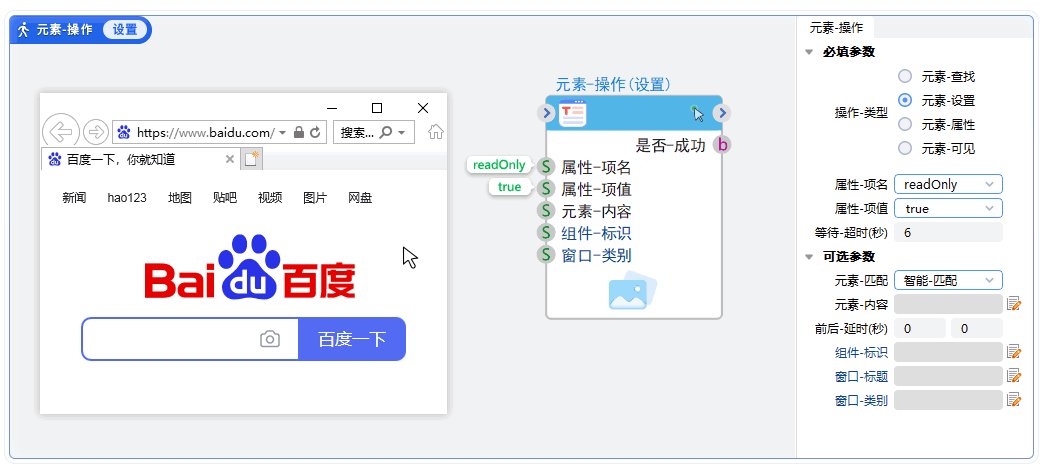
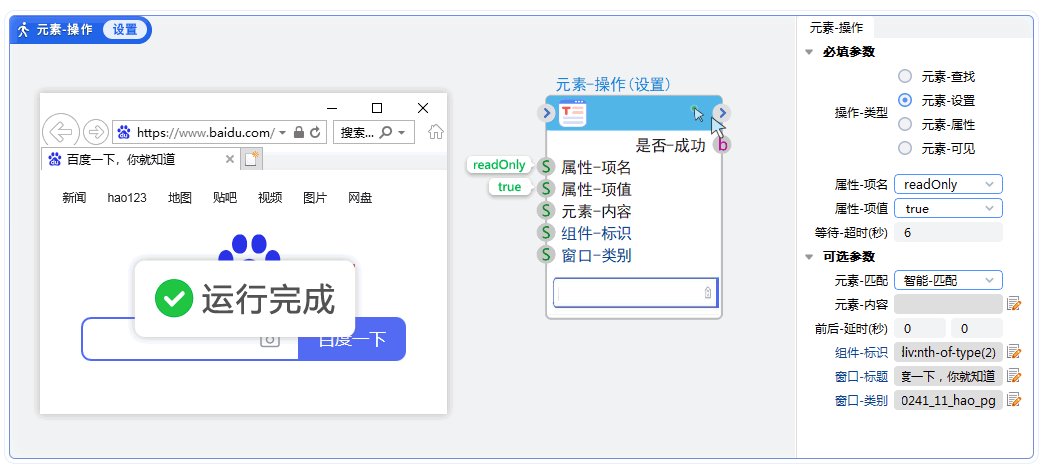
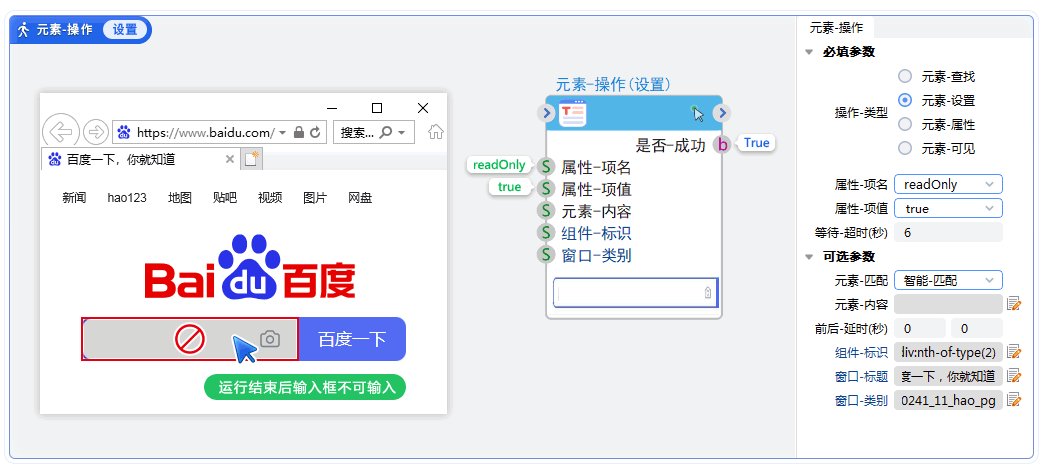
2. 元素-设置

开发示例
示例1:
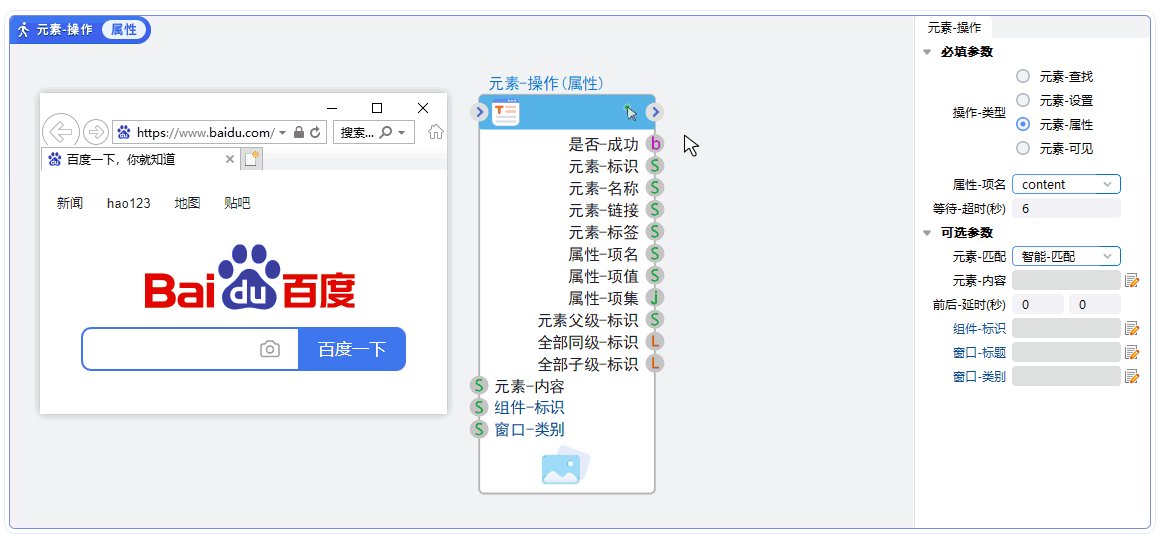
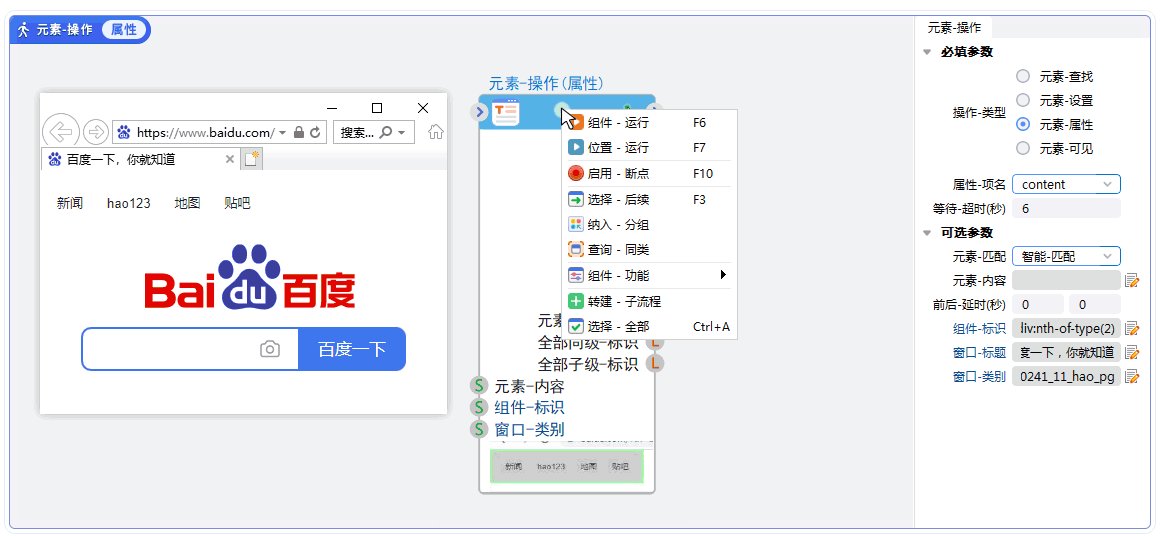
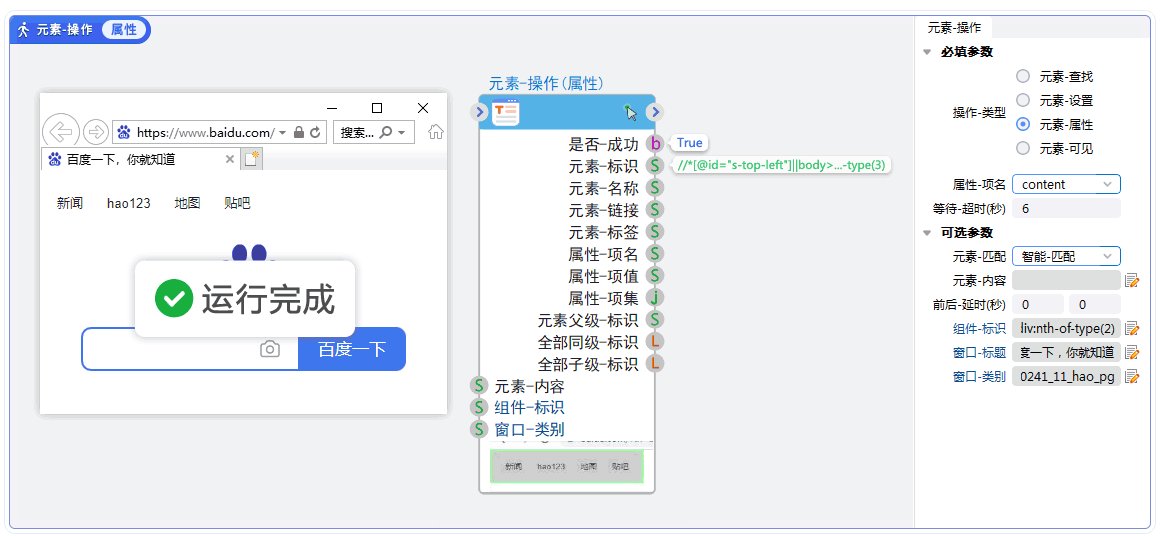
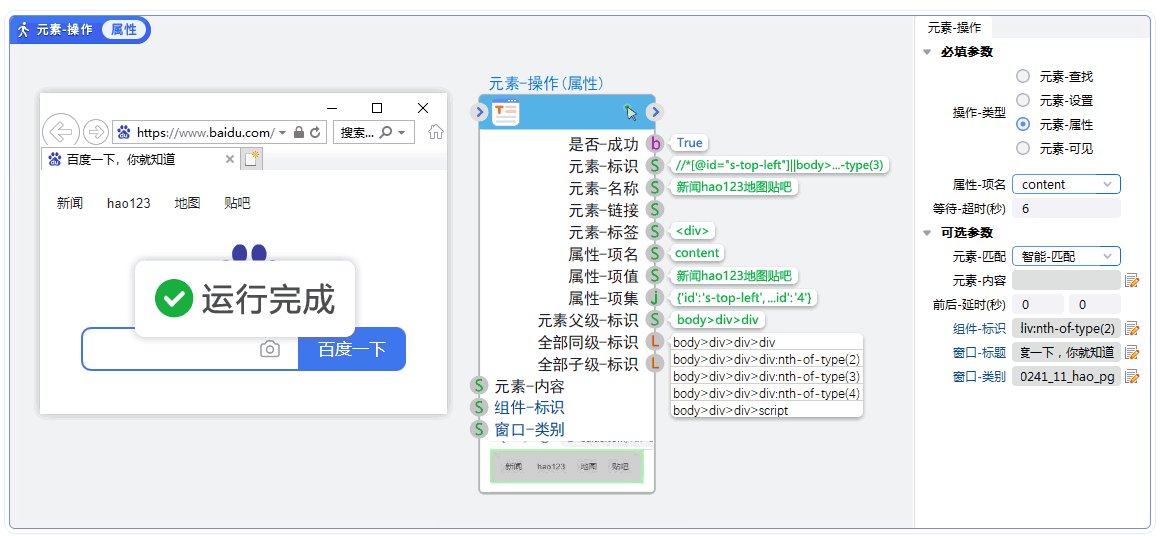
3. 元素-属性

必填参数
属性-项名:
等待-超时(秒):
开发示例
示例1:
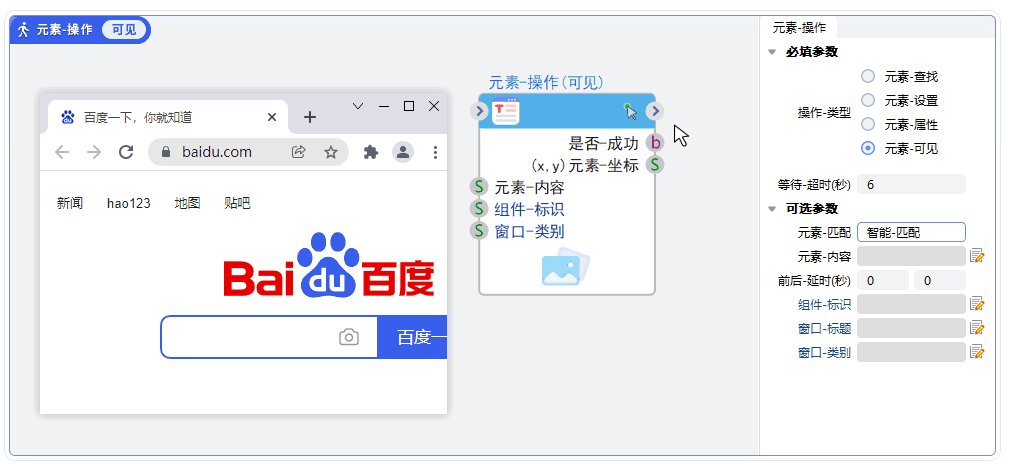
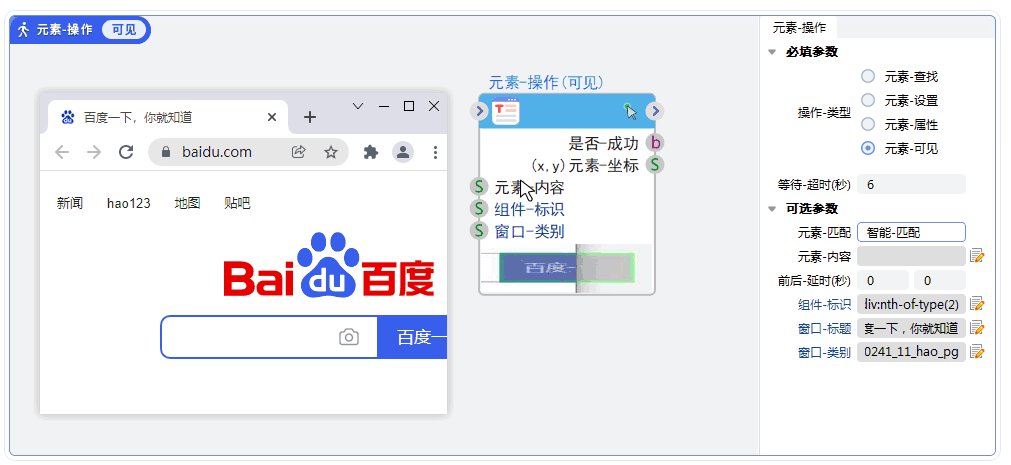
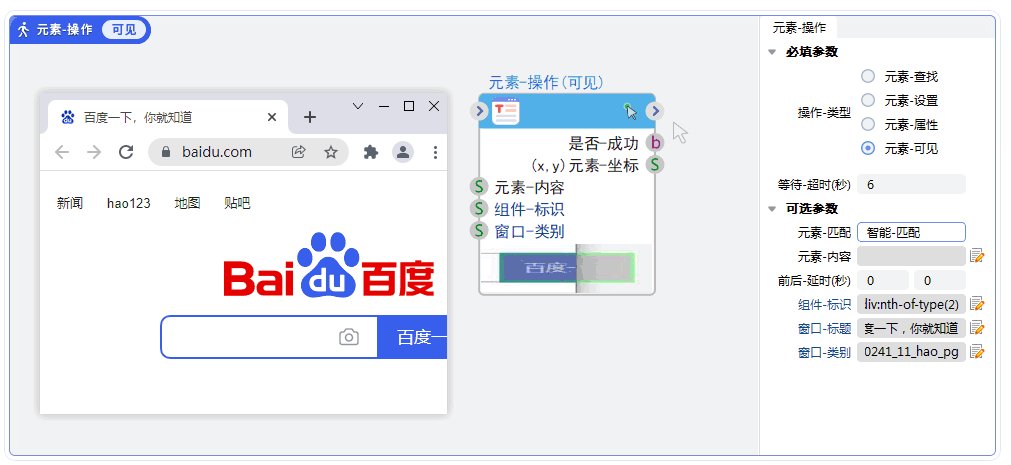
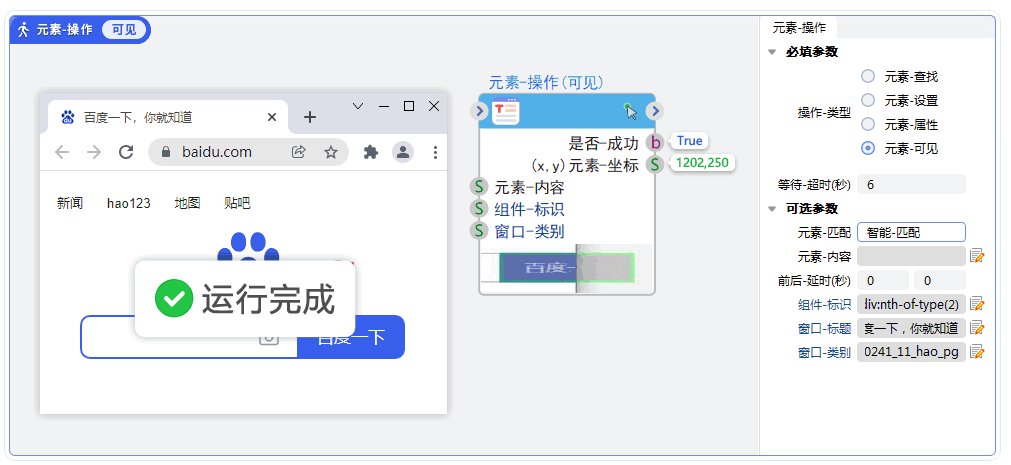
4. 元素-可见

必填参数
等待-超时(秒):
开发示例
示例1:
5. 常见问题
Q:...
A:...
问题没有解决?去社区提问
 朗思IDE-在线手册
朗思IDE-在线手册